IntroductionMVVM is the short form for Model-View-ViewModel pattern widely used in WPF/Silverlight programming. This design pattern was introduced by John Gossman primarily for segregation and easy testability of View, ViewModel and Model. 
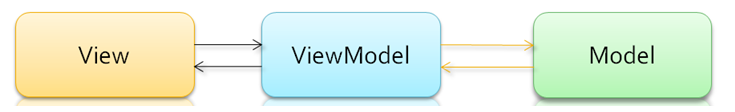
Let me first explain the three parts of MVVM: Model
Model as we all know represents the data layer.View
View represents the UI or the looks.View Model
View Model is the middle man and its responsibility is to tweek the data from model in such a way that it can be consumed by the View. For some people MVVM is a steep learning curve. Let me assure you its very easy if you keep four thing in mind. You can also call these four steps as the GURU MANTRA of MVVM.1) Try to have minimum codebehind. That is your View.xaml.cs is supposed to have almost no code. Not even event handlers. This does not means absolutes zero code is a must, what I mean to say is that we should have minimum code behind. An exception would cases like where the logic is pure View oriented (and is very specific to that view only) and has nothing to do with ViewModel or Model or even other Views of same ViewModel. For example on mouse over you want to slide in the tooltip, you may opt to do it in xaml.cs (ofcourse you could have also done it through trigger in xaml itself, but just cooking it as an example). There is no harm in having such code behind as it doesnot has anything to do with ViewModel or Model.
Having said that, I would like to list a few exception to the above rule.
a) Dependency properties will always be part of code behind, hence it doesnot mean that you should avoid dependency property in MVVM.
b) Some times you have to use third party controls which are not MVVM complient. In these cases too you endup having some code behind. Read more: Codeproject
QR:

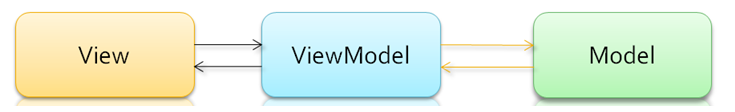
Let me first explain the three parts of MVVM: Model
Model as we all know represents the data layer.View
View represents the UI or the looks.View Model
View Model is the middle man and its responsibility is to tweek the data from model in such a way that it can be consumed by the View. For some people MVVM is a steep learning curve. Let me assure you its very easy if you keep four thing in mind. You can also call these four steps as the GURU MANTRA of MVVM.1) Try to have minimum codebehind. That is your View.xaml.cs is supposed to have almost no code. Not even event handlers. This does not means absolutes zero code is a must, what I mean to say is that we should have minimum code behind. An exception would cases like where the logic is pure View oriented (and is very specific to that view only) and has nothing to do with ViewModel or Model or even other Views of same ViewModel. For example on mouse over you want to slide in the tooltip, you may opt to do it in xaml.cs (ofcourse you could have also done it through trigger in xaml itself, but just cooking it as an example). There is no harm in having such code behind as it doesnot has anything to do with ViewModel or Model.
Having said that, I would like to list a few exception to the above rule.
a) Dependency properties will always be part of code behind, hence it doesnot mean that you should avoid dependency property in MVVM.
b) Some times you have to use third party controls which are not MVVM complient. In these cases too you endup having some code behind. Read more: Codeproject
QR:



0 comments:
Post a Comment