
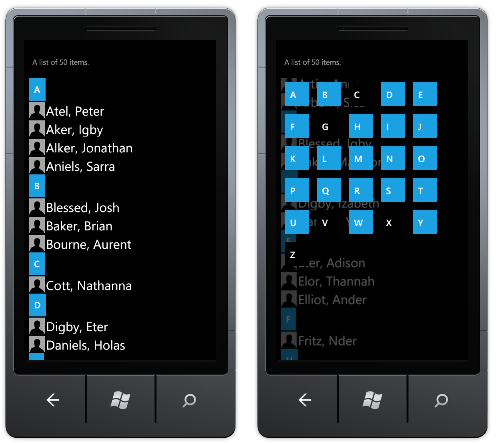
Overview This article describes my experiences of taking a control written in Silverlight for Windows Phone 7, and making it cross-platform by re-implementing it using JavaScript and HTML5. My aim in writing this article was not to compare HTML5 / CSS3 / JavaScript and Silverlight feature-by-feature, if you squint a bit you can map most features from one to the other. Instead I wanted to capture the difference in approach and the general ‘feel’ of developing with these two very different technologies. You can see the finished HTML5 control in action on an iPod Touch here:Introduction (and Windows 8) I wrote my original JumpList control for Windows Phone 7 a few months ago. Creating a cross-platform JavaScript equivalent has been on my list of things-to-do for a long while now. There is no doubt that HTML5, and its potential as a platform for the development of cross-platform applications, is gaining popularity and momentum. The competing technologies of Silverlight, HTML5 and Flash/Flex make it hard to know which technology to choose, a subject which I have covered in depth in a recent white paper. Interestingly, while there are a number of technologies that can potentially be used for cross-platform web application development, for the mobile there is just one, HTML5. Fortunately mobile browsers are ahead of the desktop in terms of HTML5 adoption, which is why I decided it would be an interesting exercise to port some Windows Phone 7 code I have written to HTML5 in order to have it run on iPhone, Android and BlackBerry.
Recent press regarding the release of Windows 8 has caused a great deal of worry and confusion within the development community. Microsoft has advertised that HTML / JavaScript will be an integral part of Windows 8 and its Metro themed user interface. This has led many to wonder what the future holds for Silverlight, which many feel should be the technology of choice for Metro interfaces. I’m not going to go into my own opinions on this matter; I will instead direct readers to a blog post by Mike Brown which I think provides a pragmatic and measured summary of the current situation. Recent events aside, it is clear that the momentum behind HTML5 is growing. I think it is a wise move for any developer to try their hand at developing the “JavaScript way”.
Read more: Codeproejct
QR:



0 comments:
Post a Comment