Code reusablity is one of the major concern to many of us. When dealing with large projects, modularizing your project is one of the primary thing that you should look for. I have talked about many of the approaches that you can use to deal with modularizing your code, eg, Prism. In this post our intent is not to talk hard on some pattern, rather I will discuss how your WPF application supports code reusability. There are a number of approaches that WPF supports to deal with reusable component. We can use Resources to define a Resource or even use CodeBehind to write our reusable component or even load the XAML from a file using XAML Loader. Each of the approaches has its own pros and cons. Today I will show you another cool technique to write a reusable XAML for your project which will allow you to easily use Visual Studio design surface to design the component. Note : It is a very basic article, if you want to know about details on WPF, please read my tutorial on it.Steps to Create your Reusable ComponentLets create a series of steps to create a reusable component for your application to make it easier for you to write one yourself. Step 1 : Start Visual Studio and Create a new WPF project.
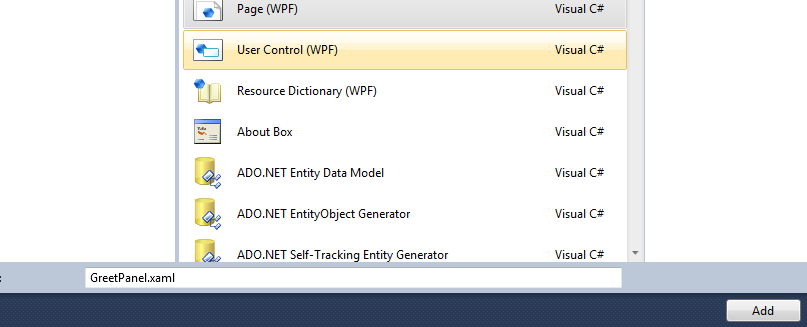
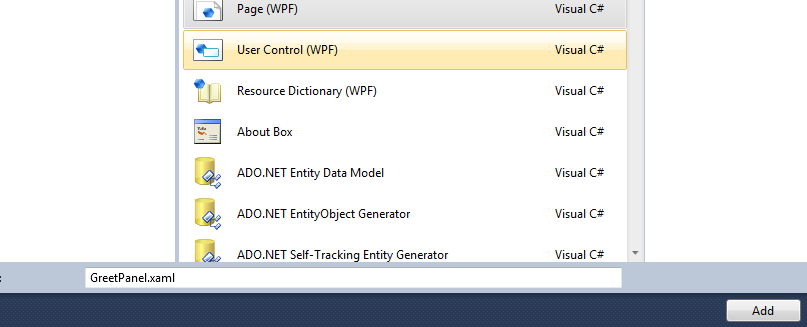
Step 2 : Add a new Page to the application and call it as GreetPanel. Just like the figure below.
Read more: Dot net tricks
QR:
Step 2 : Add a new Page to the application and call it as GreetPanel. Just like the figure below.

QR:



0 comments:
Post a Comment