
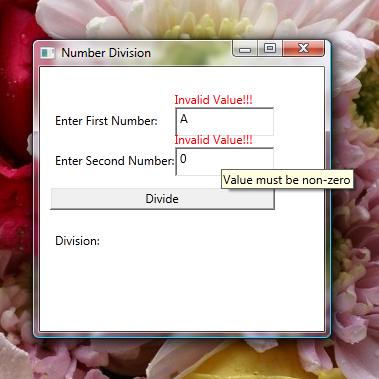
IntroductionIn this article, I have discussed the validation process in WPF. For understanding the validation process, I have created a simple application which divides numbers entered in text boxes and displays the result in a label. If the user enters invalid data, it displays the appropriate error messages.
BackgroundWhile dividing two numbers, the most likely issues can be related to handling of non-numeric data and dividing by zero. In this article, I have described how to do data validation for such errors. In this application, I have validated that the user does not enter non-numeric data and zero in the textboxes. I have developed the application using Microsoft Visual C# 2010 Express Edition (Microsoft .NET Framework Version 4.0.21006).
Using the CodeTo use the validator function, we must first declare the namespace where it will be found. This is done by adding an attribute for the root Window element as follows:
xmlns:local="clr-namespace:ValidationExample" The complete XAML code for the window element is as follows:
<Window x:Class="ValidationExample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:ValidationExample"
Title="Number Division" Height="300" Width="300"
Loaded="Window_Loaded">Read more: Codeproject
QR:



0 comments:
Post a Comment