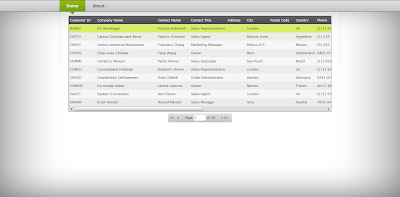
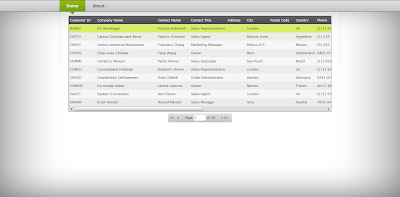
In this short post I will show you how to use the DataPager control using MVVM pattern in silverlight. I have develop navigation application for this example which you can see as shown in the Image 1. Here you can see that I have two control in the home screen one is the DataGrid and the second one is the DataPager control. 

In ViewModel I have only property with the name CustomerList of type PagedCollectionView. I have data store in the xml file with the name of customer which is store in the DataBase folder. I have read the xml file in the constructor of the ViewModel and then populate each record in the List.
public HomeViewModel()
{
XmlReaderSettings settings = new XmlReaderSettings();
settings.XmlResolver = new XmlXapResolver();
XmlReader reader = XmlReader.Create("DataBase/Customers.xml");
reader.MoveToContent();
string strXMLString = reader.ReadOuterXml();
XElement element = XElement.Parse(strXMLString);
IEnumerable<xelement> elements = element.Descendants("customer");
Collection<customer> customerList = new Collection<customer>();
foreach (XElement ele in elements)
{
customerList.Add(new Customer
{
CustomerID = ele.Attribute("CustomerID").Value,
City = ele.Attribute("City").Value,
CompanyName = ele.Attribute("CompanyName").Value,
ContactName = ele.Attribute("ContactName").Value,
ContactTitle = ele.Attribute("ContactTitle").Value,
Country = ele.Attribute("Country").Value,
Phone = ele.Attribute("Phone") != null ? ele.Attribute("Phone").Value : "Unkown",
Fax = ele.Attribute("Fax") != null ? ele.Attribute("Fax").Value : "Unkown"
});
}
CustomersList = new PagedCollectionView(customerList);
}
Read more: Asim Sajjad



0 comments:
Post a Comment