In this article, I will demonstrate how to localize a Silverlight application. In simple words, localization is the customization of applications for a given culture or locale. If you have been doing ASP.NET development, you probably are already familiar with localizing applications. The process of localizing a Silverlight application is quite similar, i.e. using Resource files. You create a resource file for each culture or language your application plans to support and Silverlight will use the CurrentUICulture of the UI thread to decide which resource to use. Let us see the steps in detail.
Note: Whenever I talk to developers about localization, they often refer to localization as translation of text in different languages. Although that’s true, localization is much more than that. Depending on the culture, you can display icons, images, flow of text (right to left or vice-versa), audio and much more, for a specific culture or language that your application supports.
Step 1: Create a new Silverlight project and call it ‘SliverlightLocalize’. Drag and drop a textbox from the Toolbox to the Silverlight designer.
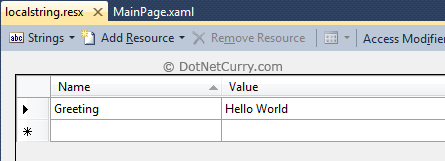
Step 2: Right click your Silverlight project > Add > New Item > Select ‘Resources File’ and rename it as localstring.resx. In the resource file, add a Name and Value as shown below

Also make sure the access modifier combo box says ‘Public’.
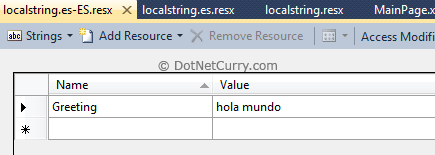
Step 3: Let us add support for the Spanish language in our application. Make a copy of this resource file by copying it from the project in the Solution Explorer and pasting it back ‘twice’ inside the project. Rename it to localstring.es.resx and localstring.es-ES.resx. What we have done is created an invariant resource file (es), as well as a culture-specific resource file(es-ES). This is a good practice often referred to as the fallback culture practice and you should adopt this for every language/culture you support.
Now type the Spanish translation for Hello World in both the files as shown below

Read more: net curry



0 comments:
Post a Comment