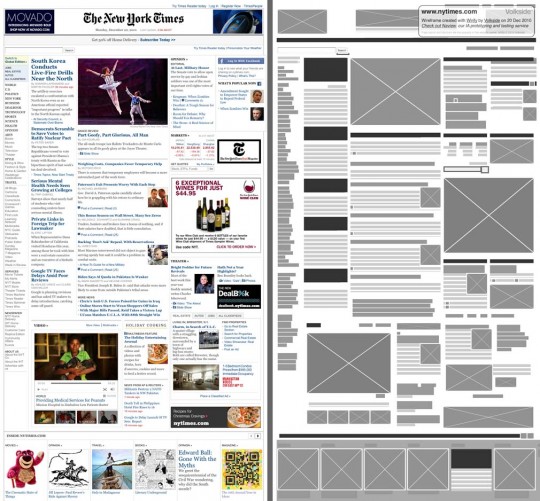
Interaction designers spend a fair bit of time creating and revising wireframes in the early phases of our online projects. Whatever your take on wireframes is, they are a mainstay in the user experience professional’s toolkit. Although typical wireframes are essentially dead documents, they’re extremely helpful as thinking and communication tools during a project. We even have several great websites dedicated to sharing your wireframes and wireframing techniques with other designers. Still, wireframes are essentially a one-way street, a journey from the website concept and high-level information architecture to visual comps and ultimately real HTML, CSS and interactive behaviour. Once the site is live, you never go back to the wireframes. Until now. Wirify lets you turn any web page into a wireframe
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment