An old colleague of mine and now HTML extraordinaire, Adam Kinney, just recently posted on his spelunking of some styling in both WinJS and XAML runtimes with regard to icons/buttons to use in a Metro style app and the AppBar.
Adam has two posts:
(WinJS) Windows 8 AppBarIcons enumerated and visualized
(XAML) Windows 8 AppBarButtonStyles enumerated and visualized
Basically what these do is define a set of styles, both in CSS and XAML, that map back to unicode values in the Segoe UI Symbol font. This contains a set of glyphs that are well-suited for use within an AppBar. As an example in WinJS you would use:
1: <button data-win-control="WinJS.UI.AppBarCommand"
2: data-win-options="{icon:'back', label:'Back'}"><button>
And in XAML you would use:
1: <Button Style="{StaticResource PreviousAppBarButtonStyle}" />
One thing that Adam points out is that WinJS includes definitions for a LOT of styles while the included StandardStyles.xaml file (provided for you when you create a new project in Visual Studio) defines a much smaller subset. When determining what styles to include in the XAML set, we opted for choosing the most common rather than to bloat the ResourceDictionary with things you may not use.
NOTE: Even within the provided one, you should always make it a best practice to REMOVE styles/templates that you aren’t using so the parser doesn’t have to worry about them.
Adam also notes that he likes the style of defining the WinJS ones a bit better as he mentions the XAML syntax feels heavy. I commented on his blog that WinJS is doing a lot of work for him here that has already defined the style. If WinJS didn’t exist, surely it would be ‘heavy’ in defining them. I’m still not sure why the XAML one feels heavy (once you just assume that a definition has been made for you in the ResourceDictionary provided – especially when I look above, they basically both look the same…but I digress.
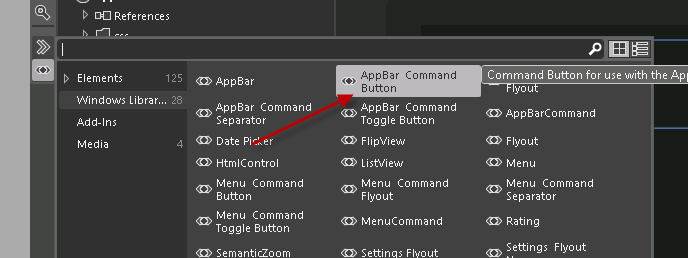
One thing that I wanted to point out was how the tools, Visual Studio and Blend, help make it way easy to choose and quickly visualize these styles on the design surface. For HTML/JS apps you need to use Blend for this as VS doesn’t support this feature at this time. When in Blend in your HTML/JS app you can open up the control palette and see a helper for AppBar Command Button:

And this produces a generic button definition much like above:
1: <button data-win-control="WinJS.UI.AppBarCommand"
2: data-win-options="{label:'Button', type:'button'}"></button>
Read more: Tim Heuer
QR: 



1 comments:
Hey there! Do you know if they make any plugins to safeguard against
hackers? I'm kinda paranoid about losing everything I've worked hard on.
Any tips?
Feel free to surf to my website :: acoustic guitar chords for beginners
Post a Comment