
IntroductionThis article explains how to code the carousel animation effect in Silverlight. This animation has been the forte of tools like flash and dojo for a very long time, but with the entry of Microsoft Silverlight, it no longer remains a mystery. This article digs deep into the intricacies of the geometry involved in coding such a effect. BackgroundThe reader must be reasonably familiar with programming in Silverlight and basic 3-dimensinal geometry and a bit about Storyboards.
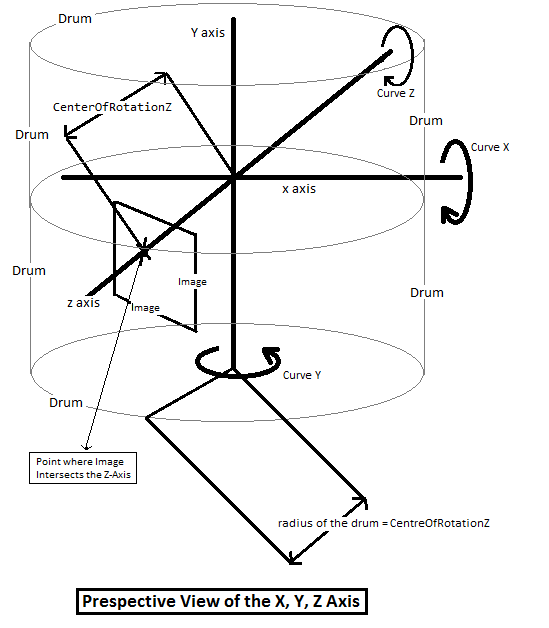
Using the CodeThe application consists of a main page with a revolving carousel of thumbnails. When the user passes the mouse over any of the revolving thumbnails, the animation stops and sets the current thumb nail as the background of the application. There are sliders provided that can speed up or slow down the revolving of the thumb nails, change the axis of revolution and bring the revolving thumb nails closer or farther from the viewer. The right side of the application has one thumb nail that helps in understanding the effect in depth. A Bit of 3 Dimensional Geometry

QR:



0 comments:
Post a Comment