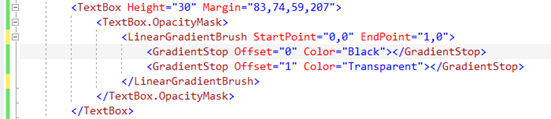
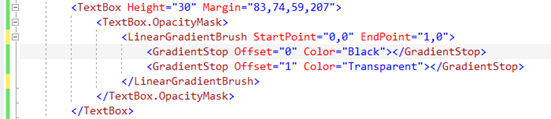
TweetUsing OpacityMask property we can make a specific region of an element transparent or partially transparent . In this tips I am going to show you how you can apply faded transparent effects on some elements in WPF. We can use OpacityMask with both SolidColorBrush or GradientColorBrush . But if you want achieve the transparent effects with faded view, you have to use OpacityMask with LinearGradientBrush or even you can use RadialGradientBrush. Let’s start with a GradientColorBrush where I have applied a gradient effects that moves from a solid to transparent color which applies to TextBox Control.
Read more: Daily .Net Tips
QR:

QR:



0 comments:
Post a Comment