My article is divided into two section:
Section 1: Will show you how to create a point to point animation with EasingFunction using Blend
Section 2: How to set the point value dynamically in code behind Section 1:
I will ignore the project creation part.
I will use a simple Layout in MainPage.xamlLets open the MainPage.xaml in Expression Blend and create a Storyboard
In the timeline select image add a KeyFrame to 0 sec
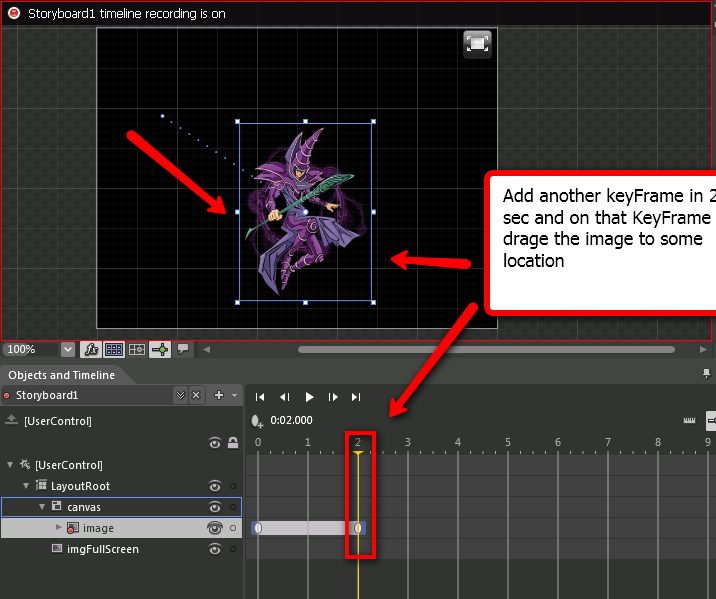
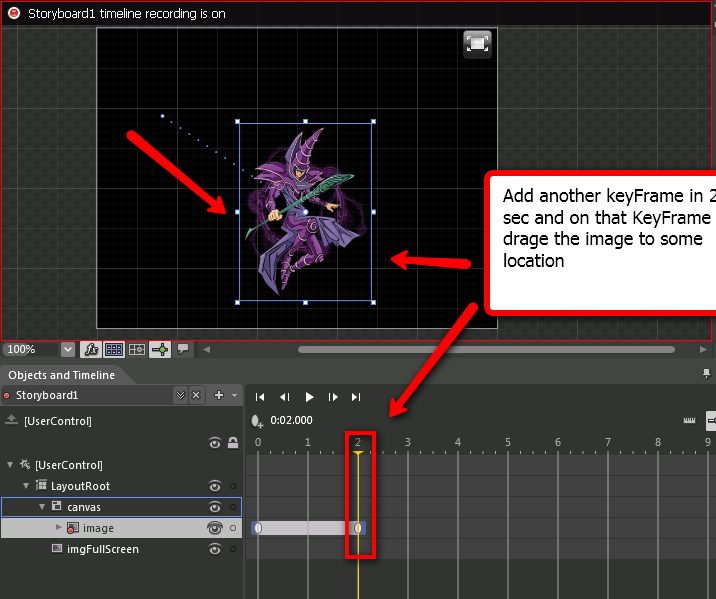
Add the end keyFrame at 2 sec and move the image to some location (some location because the location will be controlled from the code behind)
Now add back EasingFunction to the end keyFrame: 
Read more: Silverlight Next
Section 1: Will show you how to create a point to point animation with EasingFunction using Blend
Section 2: How to set the point value dynamically in code behind Section 1:
I will ignore the project creation part.
I will use a simple Layout in MainPage.xamlLets open the MainPage.xaml in Expression Blend and create a Storyboard
In the timeline select image add a KeyFrame to 0 sec
Add the end keyFrame at 2 sec and move the image to some location (some location because the location will be controlled from the code behind)
Now add back EasingFunction to the end keyFrame:

Read more: Silverlight Next



0 comments:
Post a Comment